Want to display the relevant blog post on various pages throughout your website? Through the LISA admin, you can easily set blog posts to display on specific service pages. Follow the instructions below.
To edit site pages following the instructions below, you must be a LISA platform user with the Content Manager role. Learn more about LISA platform roles and/or how to edit roles.
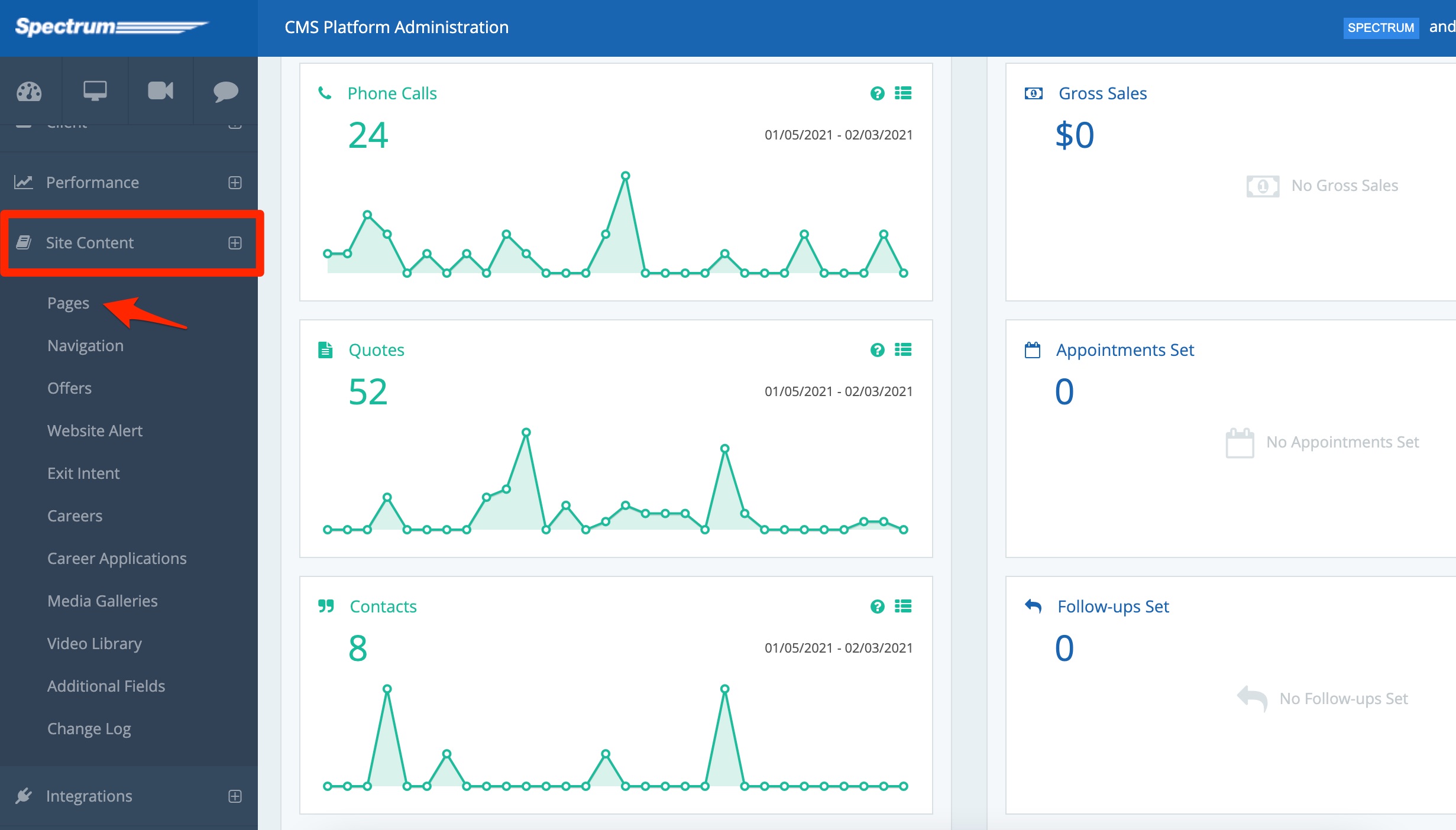
1. Go to Pages
After logging into your LISA platform, go to Site Content > Pages.

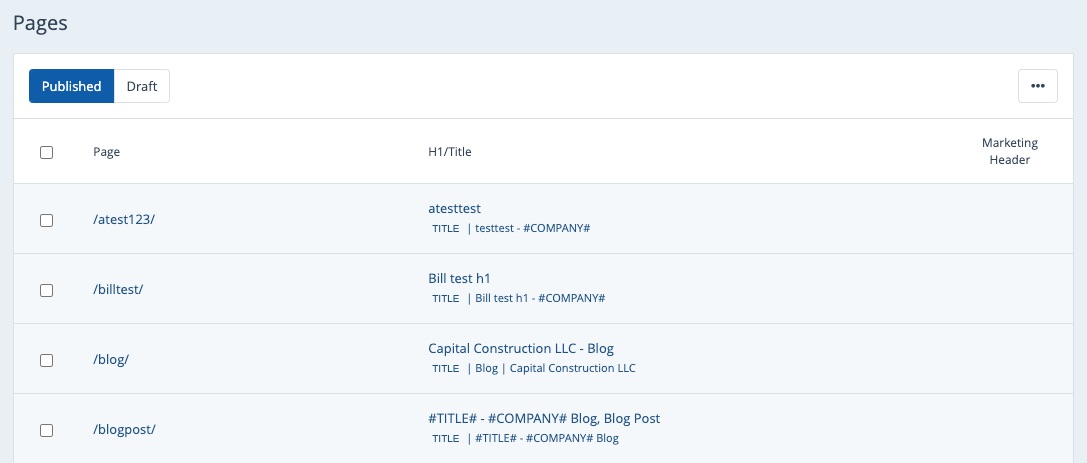
2. Click the Page
From the Pages list, click the page that you'd like to edit.

Don't see the page in this list? Please reach out to your Spectrum Client Manager for access or fill out a support ticket.
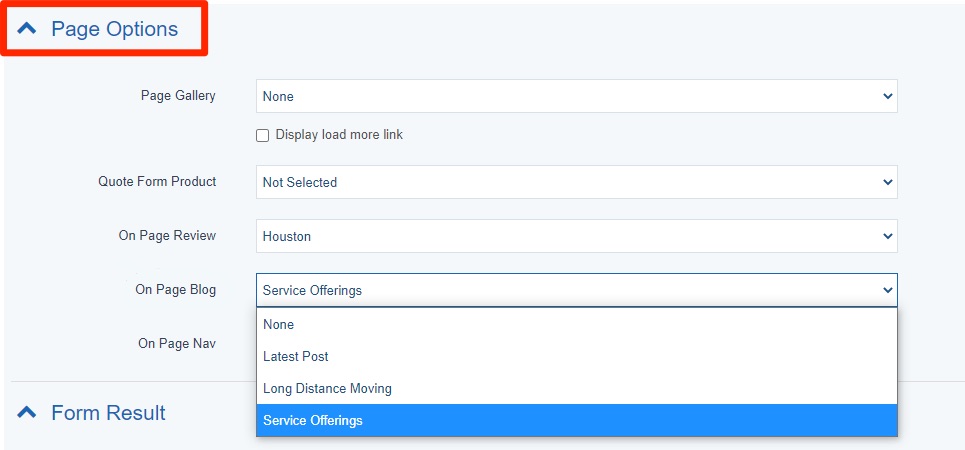
3. Go to Page Options
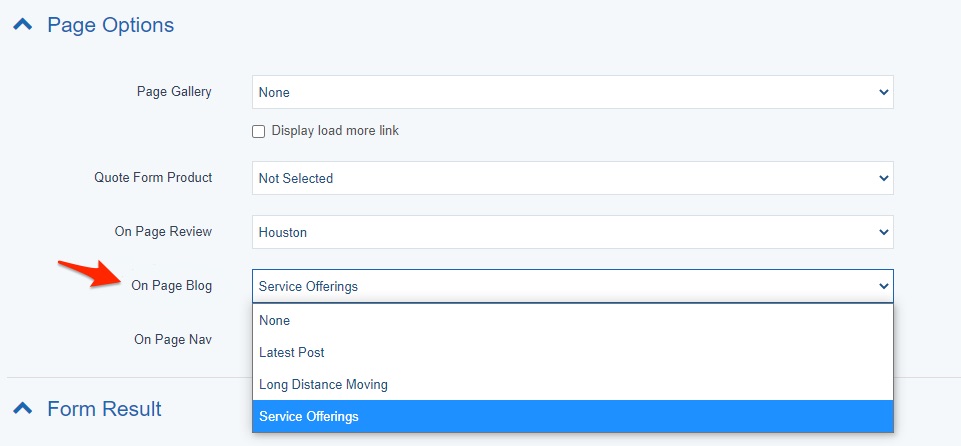
Once you've selected a specific page, scroll down to On Page Blog within Page Options.

4. Select the Blog Post to Display
Choose the preferred blog post to display from the dropdown menu.

Depending on your goals for this page, you can choose:
- None: By selecting this option, no blog post will be displayed.
- Latest Post: This option displays the most recently published blog post.
- Specific Categories: The other drop-down menu items will be automatically populated with your blog post categories. (In the example above, these categories are "Long Distance Moving" and "Service Offerings.") Choosing any category will display the most recently published blog post within that category.
Want to edit the blog categories that appear here? Please reach out to your Spectrum Client Manager or fill out a support ticket at this link.
5. Save Your Changes
After you've made your selection, scroll down to the bottom and click Save.

Now you'll see your selected type of blog post displayed on this page under the quote form.
