Exit intent forms are an easy and effective way to grab visitors' attention and get them to take action before they leave your website. Through the LISA admin, you can design an exit intent pop-up and activate it in a few simple steps.
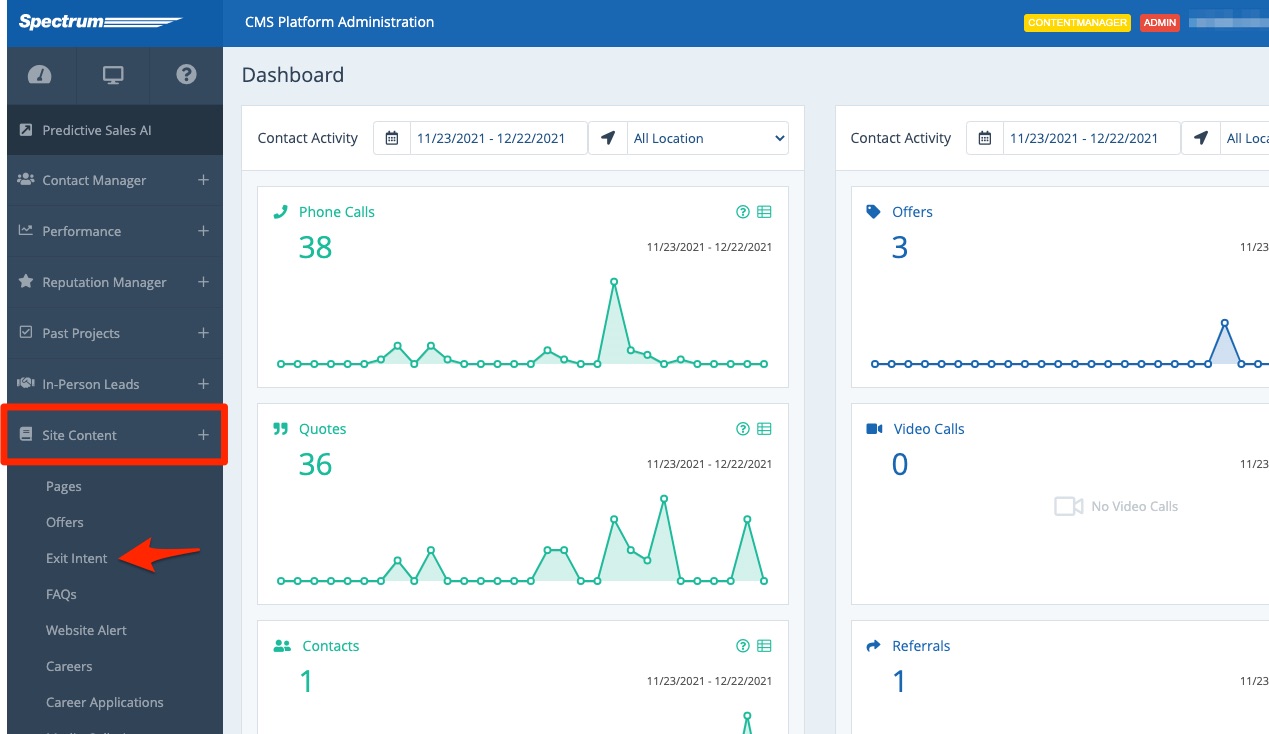
1. Go to Exit Intent
After logging into your admin, navigate to Site Content > Exit Intent.

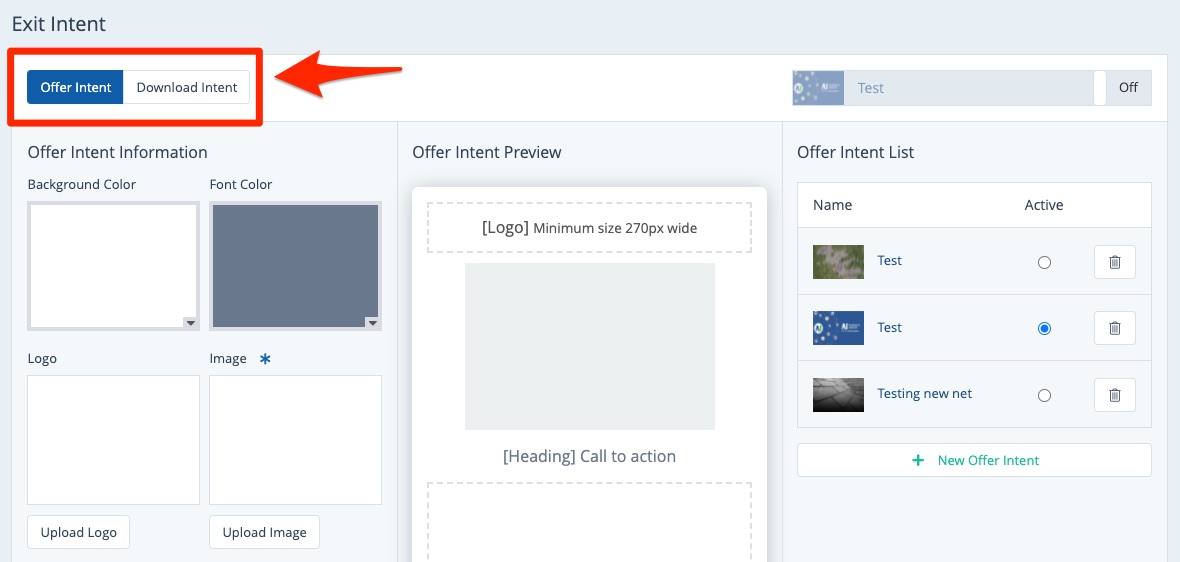
2. Choose the Intent Type
The first step is to choose whether you'd like to create an Offer Intent or a Download Intent. (You can learn more about these two exit intent types here.)
Make your choice by selecting the appropriate tab at the top of the Exit Intent page.

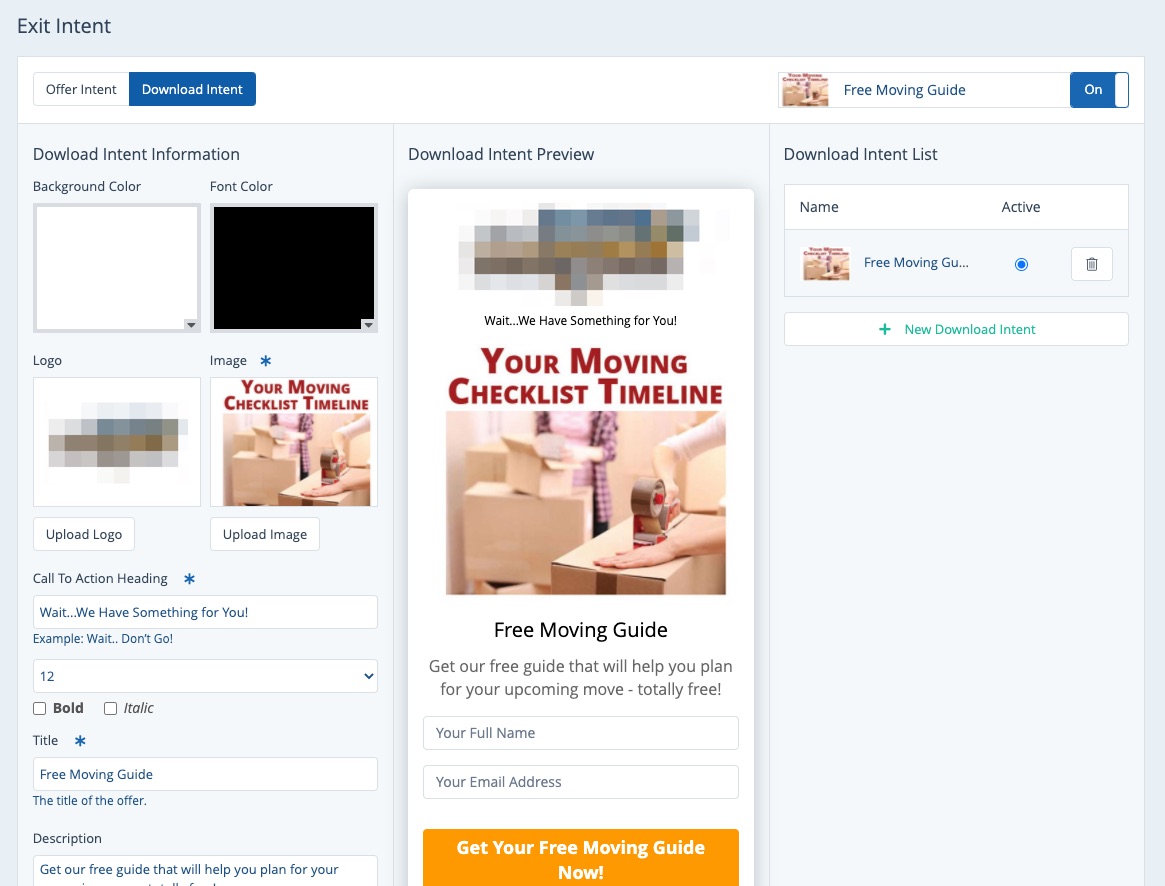
3. Design Your Exit Intent
Once you're in your preferred tab, use the fields on the page to design your exit intent. As you edit the elements, the preview in the middle will update in real time.

For both Offer Intent and Download Intent, shared fields include:
- Colors
- Font styles
- Logo
- Imagery
- Call-to-action heading
- Title
- Description
- Button text, color, and font
- Close link text
For an Offer Intent pop-up, special options include the internal or external page URL. For a Download Intent pop-up, special options include the ability to upload a file (or redirect to a link where the file is available).
View examples of Download Intent vs. Offer Intent.
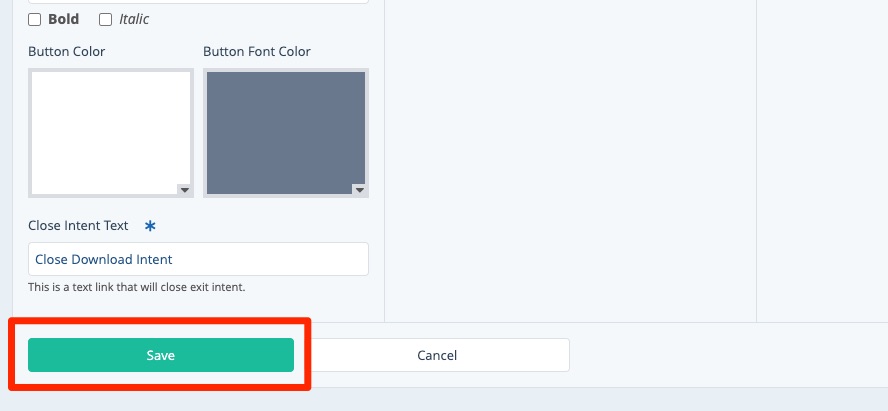
4. Save Your Changes
Once you've made your edits, scroll down to the bottom and click Save.

Did you know? You can disable exit intent on a page-by-page basis if you'd like to hide the pop-up on certain pages.
