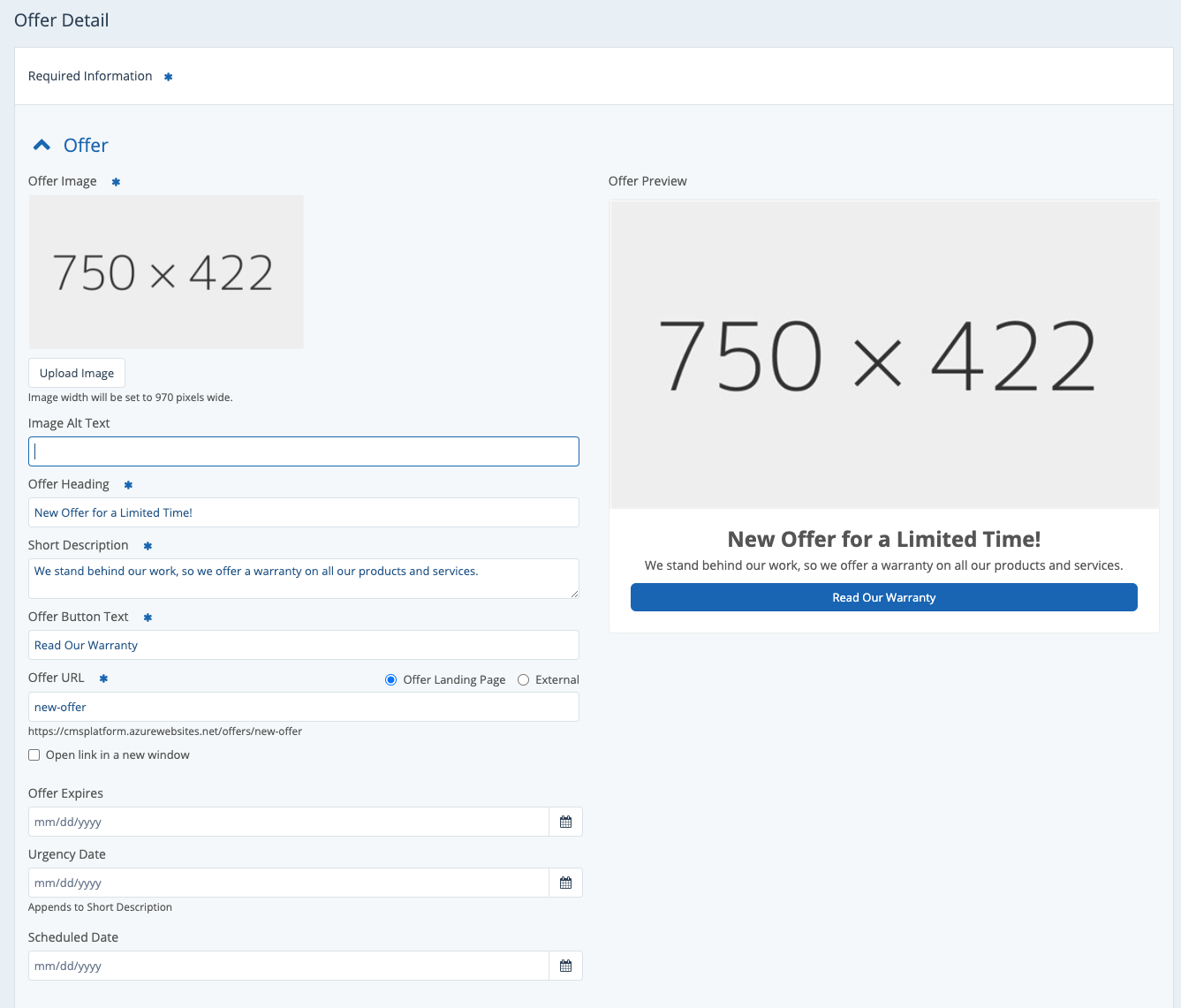
When creating an offer in the LISA platform, you have many design, copy, and customization options to choose from. Available on the Offer Detail page (shown below), these settings allow you to tailor each individual offer to your specific audience and business goals.

The Offer Detail page is accessible from your Offers dashboard under Site Content > Offers, either by creating a new offer or by clicking on an existing offer to edit it.
This article will explain the options available on the Offer Detail page, section by section:
- Offer
- Offer Landing Page Options
- Form Options
- Integration
- Scripts
- Meta Info
- Disable/Enable Features
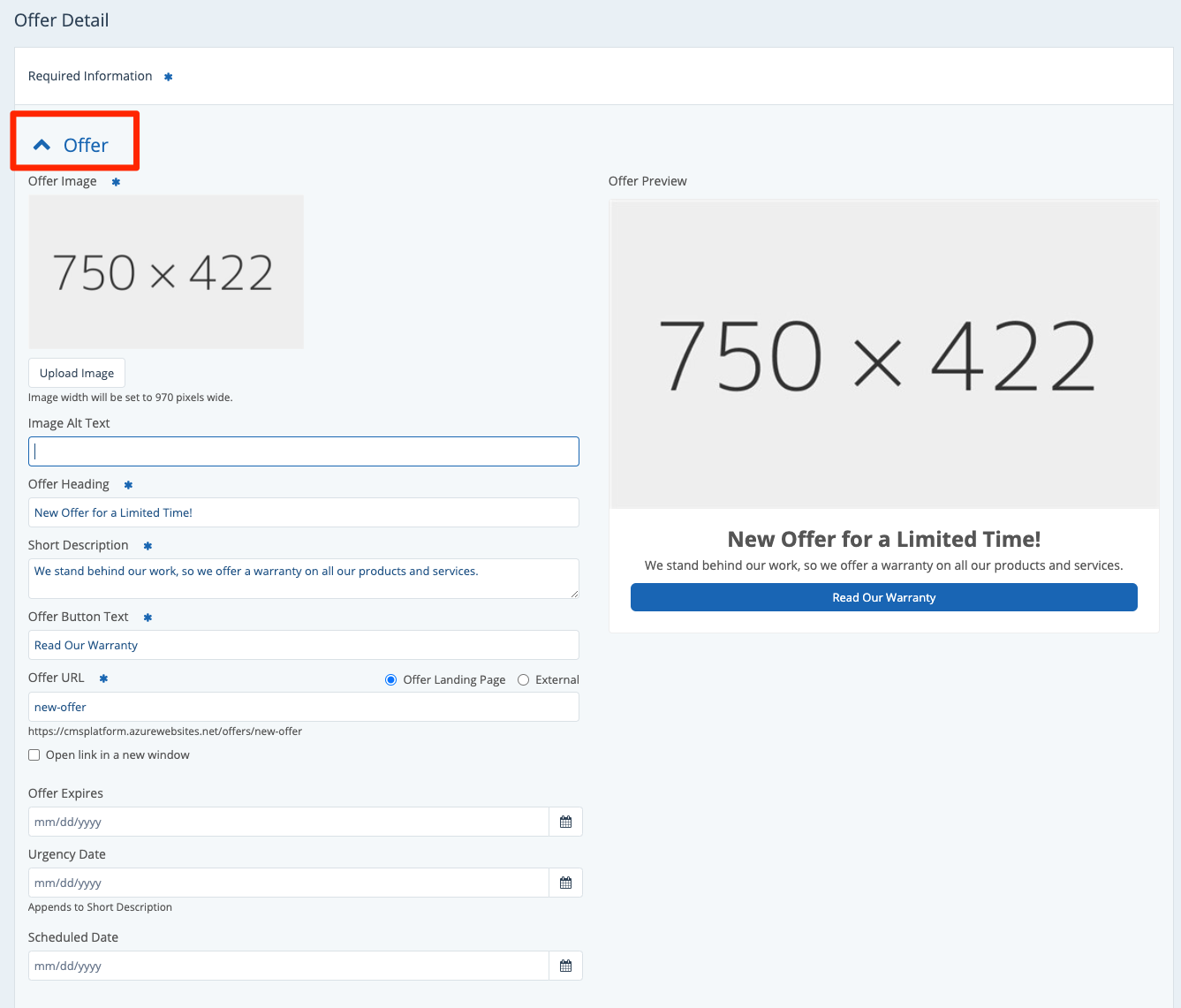
Offer
The first section, titled Offer, has to do with the content of your offer, which will appear on both the card format as well as the full-sized offer page.

A preview of the card format is provided on the right and will update in real time as you complete the offer details described below. For more context, check out this article on where offer cards can be displayed.
As you can see in the screenshot above, you can set the following details for your offer or sweepstakes:
- Offer Image: Choose an image that relates to this specific offer. If you don't have high-quality imagery, our designers can create custom images for you!
- Image Alt Text: Alt text is used by screen readers and search engines to understand an image. Use a short phrase that makes sense to a human reader and do not stuff the text with keywords.
- Offer Heading
- Short Description
- Offer Button Text
- Offer URL: Choose between an offer landing page (published on your website) and external URL. (Note that if you enter an external URL, further editing options will be removed.)
- Offer Expires: Add an expiration date so that your offer is automatically removed from your website at a certain date (and to add a great sense of urgency for customers!).
- Urgency Date: Enter an optional urgency date, which will display just below the short description and encourage visitors to take action before it's too late. (Link coming soon for more information!)
- Schedule Offer: Add a scheduled date to have your offer automatically post on your website at a certain date.
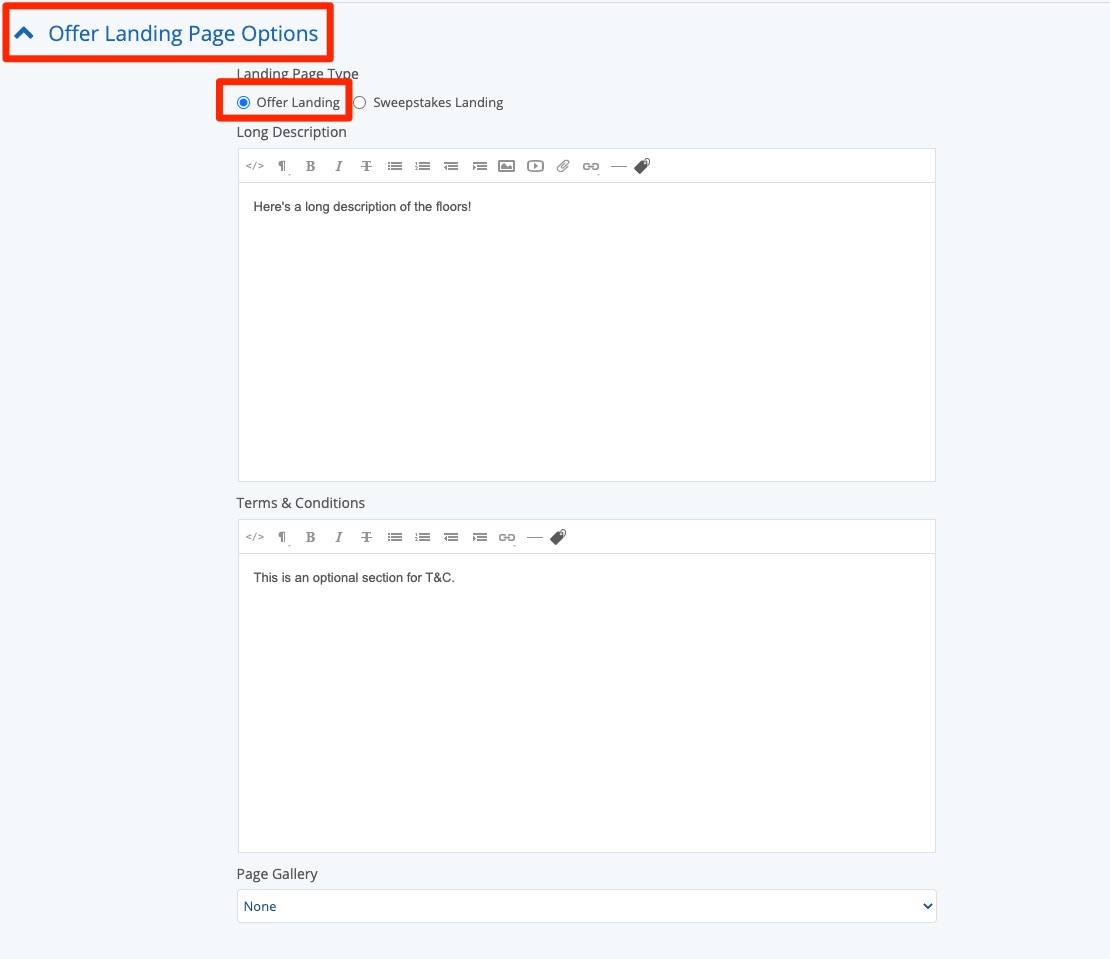
Offer Landing Page Options
Next you'll see a section dedicated to the offer's landing page. Here, you'll first select your preferred Landing Page Type: a standard offer page or a sweepstakes-style landing page.
These two landing pages look very different, so be sure to consider which one is best for your offer. You can view examples of the two landing page styles here.

The rest of the fields within this section will differ based on which landing page you've chosen. For a standard offer, these fields include:
- Long Description
- Terms & Conditions
- Page Gallery
See which fields differ for a sweepstakes landing page in our article on the special landing page options for a sweepstakes.
Form Options
Within the section for Offer Landing Page Options is a section for Form Options. The first and most important setting here is to choose between the two form types available: Offer Form or Quote Form.
The form type you choose will dictate how leads from this offer are sourced and which email templates can be utilized. Learn more about
